Do you develop or operate web-based WebRTC applications allowing your users to perform phone calls, such as a web-based soft-phone or unified communication web interface? Are you thinking beyond the test scope of only using Selenium to check if your UI is showing the right call states, and struggle to check if you actually got two-way-audio and measure its call quality?
Then this one is for you!
We just rolled out a new Browser Test Scenario to perform automated and scheduled test calls from your WebRTC web applications to SIP endpoints and vice versa, including the capturing of call states, media statistics and SIP/SDP traces. To measure the MOS score of your calls, the tests inject audio on both ends of the call (simulating microphone input both in the virtual SIP endpoint and in the browser using your web application under test) and create recordings of sent and received audio both for the calling and called party.
This is helpful to determine if your web app and potential WebRTC-to-SIP gateways in between provide excellent audio quality for all users.
How does it work?
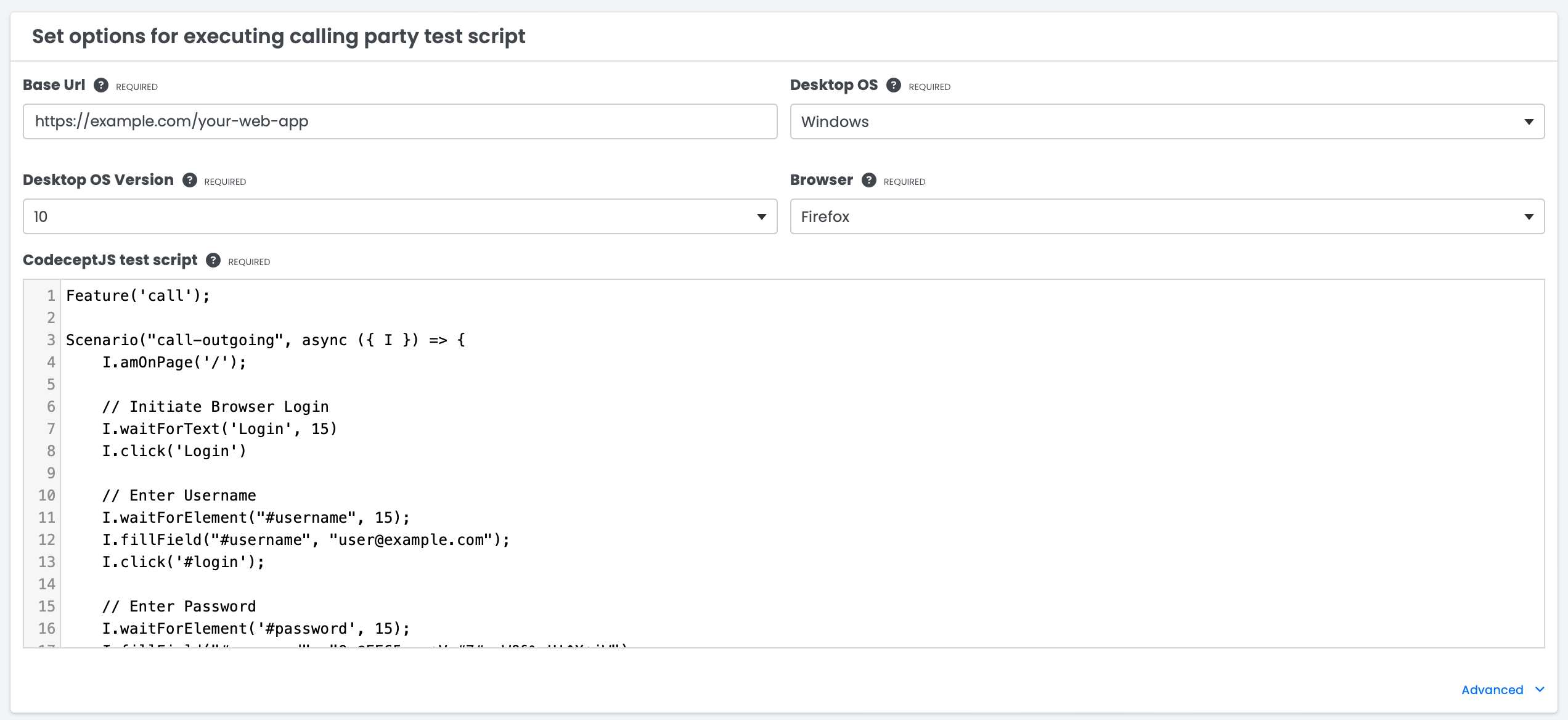
When creating a browser test, you configure the URL to test, choose the operating system and its version, the browser to use, and then provide a small CodeceptJS test script.

The test script simulates the end customer behavior and instructs it to navigate through your web site and perform the relevant actions. The following example would log into a website and call a number.
1Feature('call');
2
3Scenario("call-outgoing", async ({ I }) => {
4 I.amOnPage('/');
5
6 // Initiate Browser Login
7 I.waitForText('Login', 15)
8 I.click('Login')
9
10 // Enter Username
11 I.waitForElement("#username", 15);
12 I.fillField("#username", "user@example.com");
13 I.click('#login');
14
15 // Enter Password
16 I.waitForElement('#password', 15);
17 I.fillField("#password", "mypassword");
18 I.click('#login');
19
20 // Switch Audio Device
21 I.waitForText('Switch', 15);
22 I.click('Switch');
23
24 // Input Number to Call
25 I.fillField("Search", "+1-555-12345");
26
27 // Start Call
28 I.pressKey('Enter');
29 I.wait(33);
30
31 // End Call
32 I.click("(//button[@aria-label='Hangup call'])[2]");
33});
Depending on the use case, you would also configure the SIP endpoint waiting for the call from the browser, or initiating a call to the browser once it’s ready to receive the call. Sounds complex, but the Sipfront interface and orchestration system handles all of this for you.
What do you get?
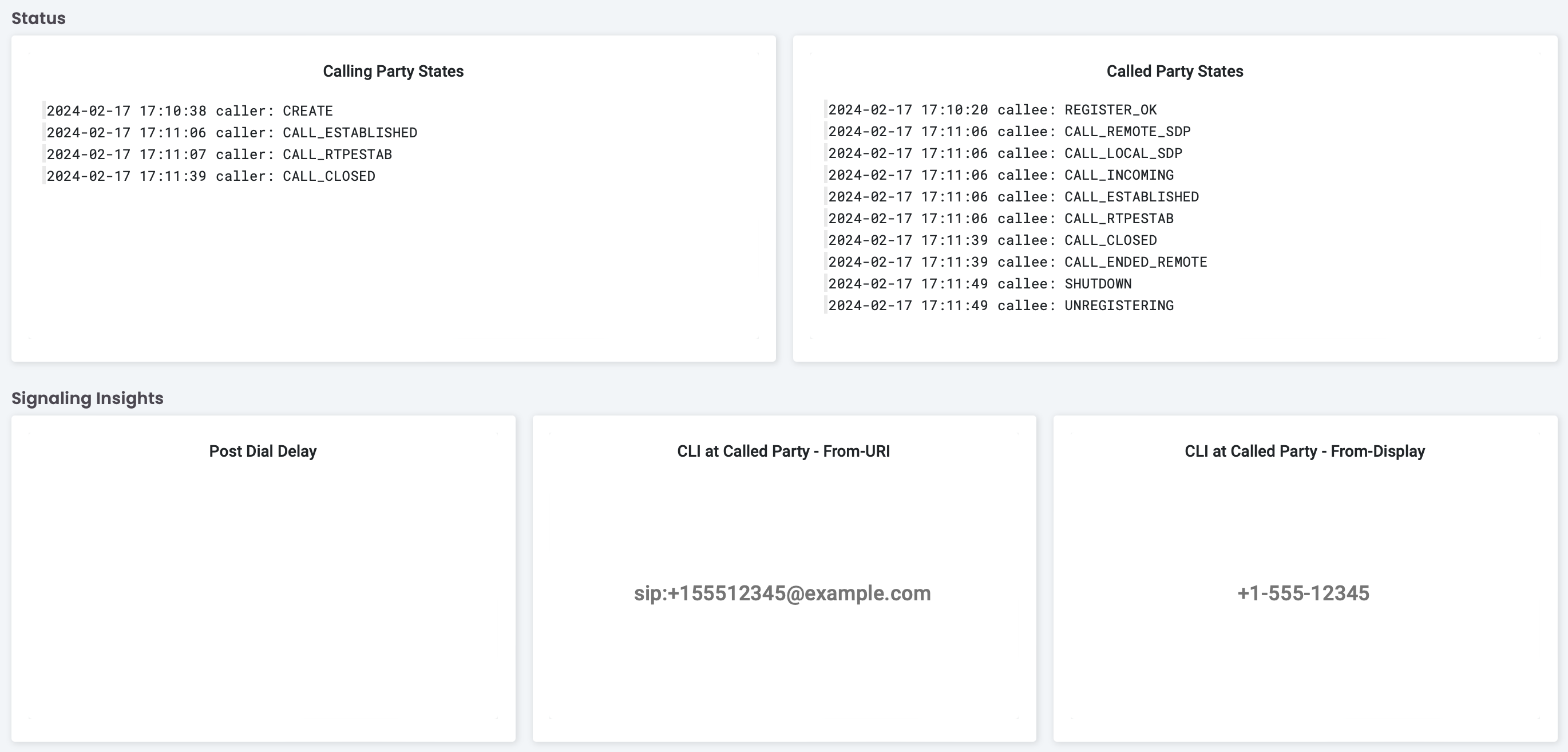
While the call is running, we extract the call states of the browser and the SIP endpoint and send it to the Sipfront back-end. It’s interesting to see if your phone counterpart is actually receiving and establishing the call and if the receiving end sees the proper CLI, but more importantly, you can configure test conditions to mark a test as failed if the desired call states on both ends or the CLI format at the called party are not met.

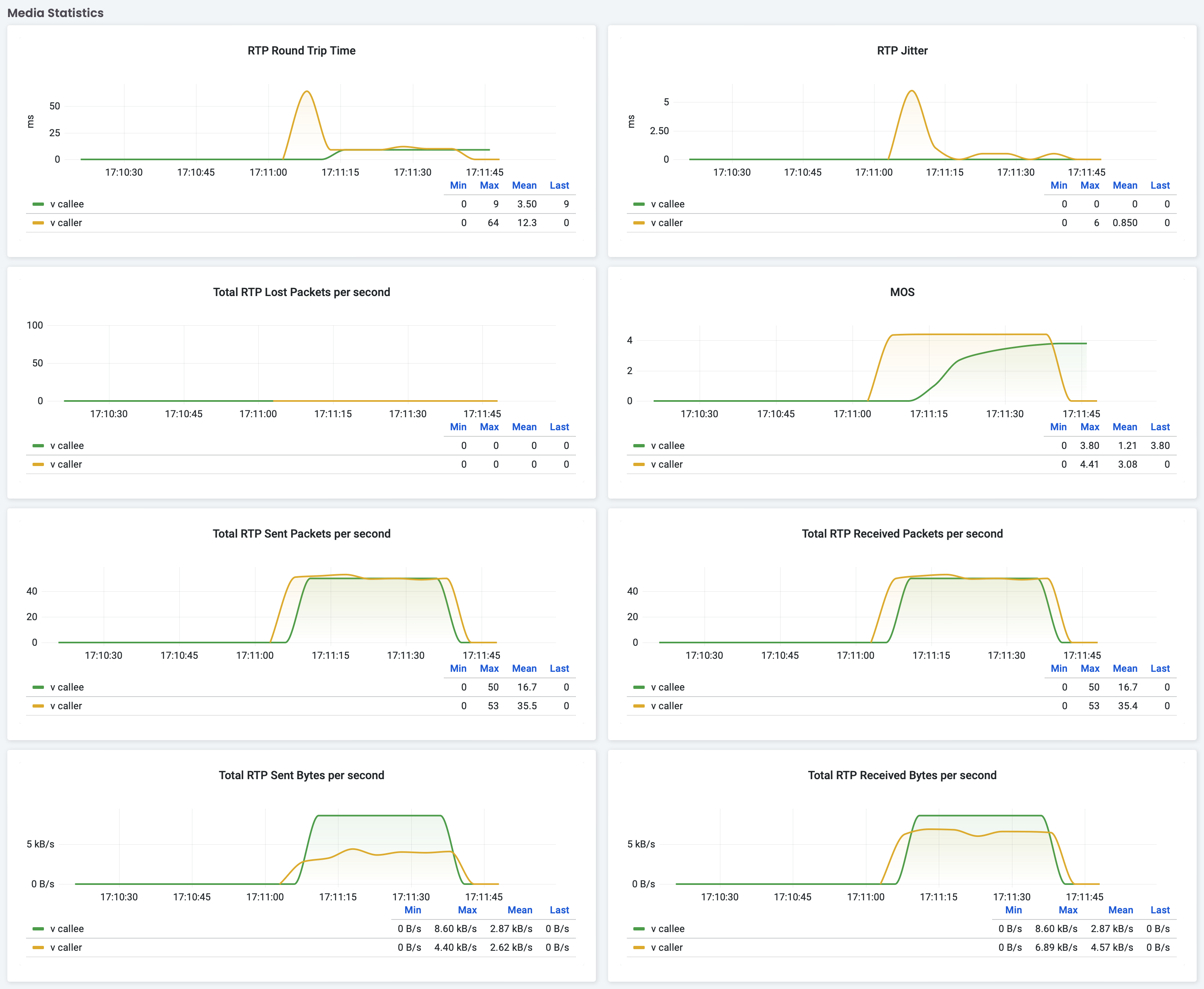
During the call, our test layer also captures the SDP negotiation and the WebRTC statistics from the WebRTC API of the browser and send it to the Sipfront back-end. Same for the SIP endpoint, so you are now able to look under the hood of what’s actually being established in terms of media, and how the media quality is evolving over time.
You will be able to see for both sides the round trip time, jitter and loss of the RTP streams, as well as packets and bytes sent/received per second. Use these metrics to see how for instance Opus adaptively changes the bandwidth on the WebRTC side, while it will stay constant for the SIP leg of the call, if that side is using G.711.

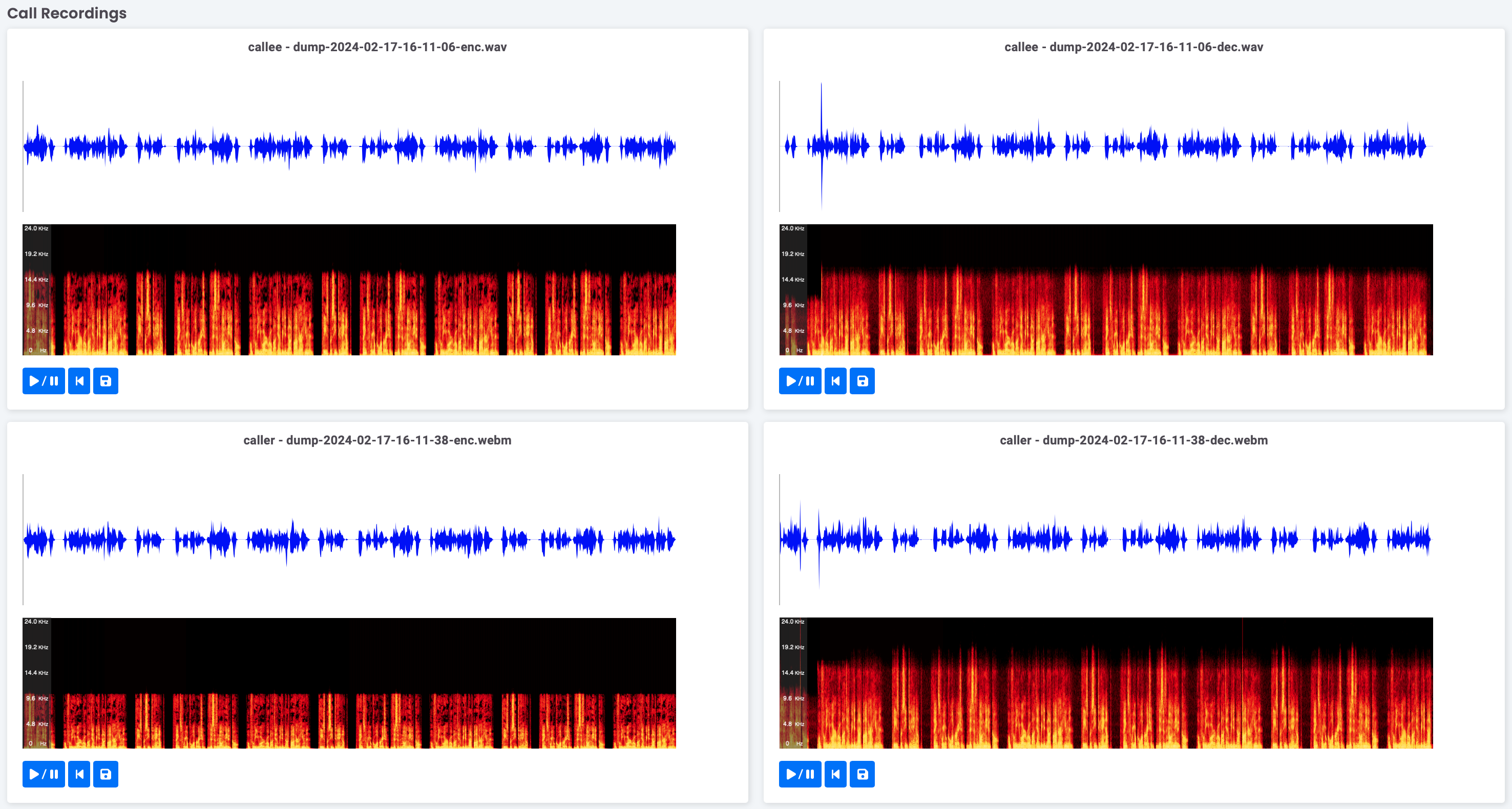
As mentioned earlier, we also inject audio on both ends and record the audio sent and received by the browser and the SIP endpoint. This allows us to calculate the MOS score of the call and to provide you with the actual audio quality of the call. To subjectively assess the result, you can also listen into it of course.

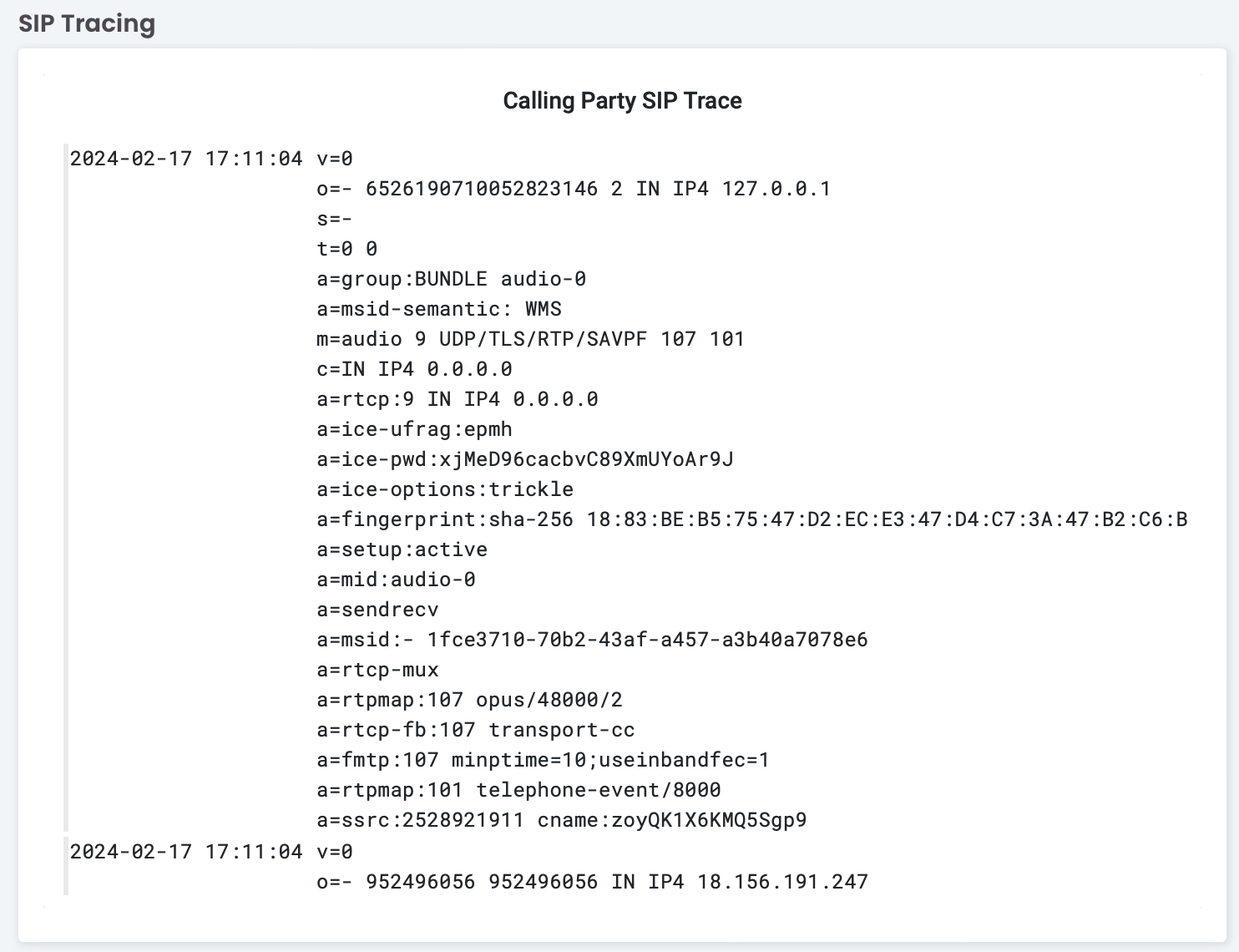
To see the underlying negotiated SDP resulting in the media stream, you can dive into the sent and received offer/answer for the browser part, and the full SIP call flows for the SIP side.

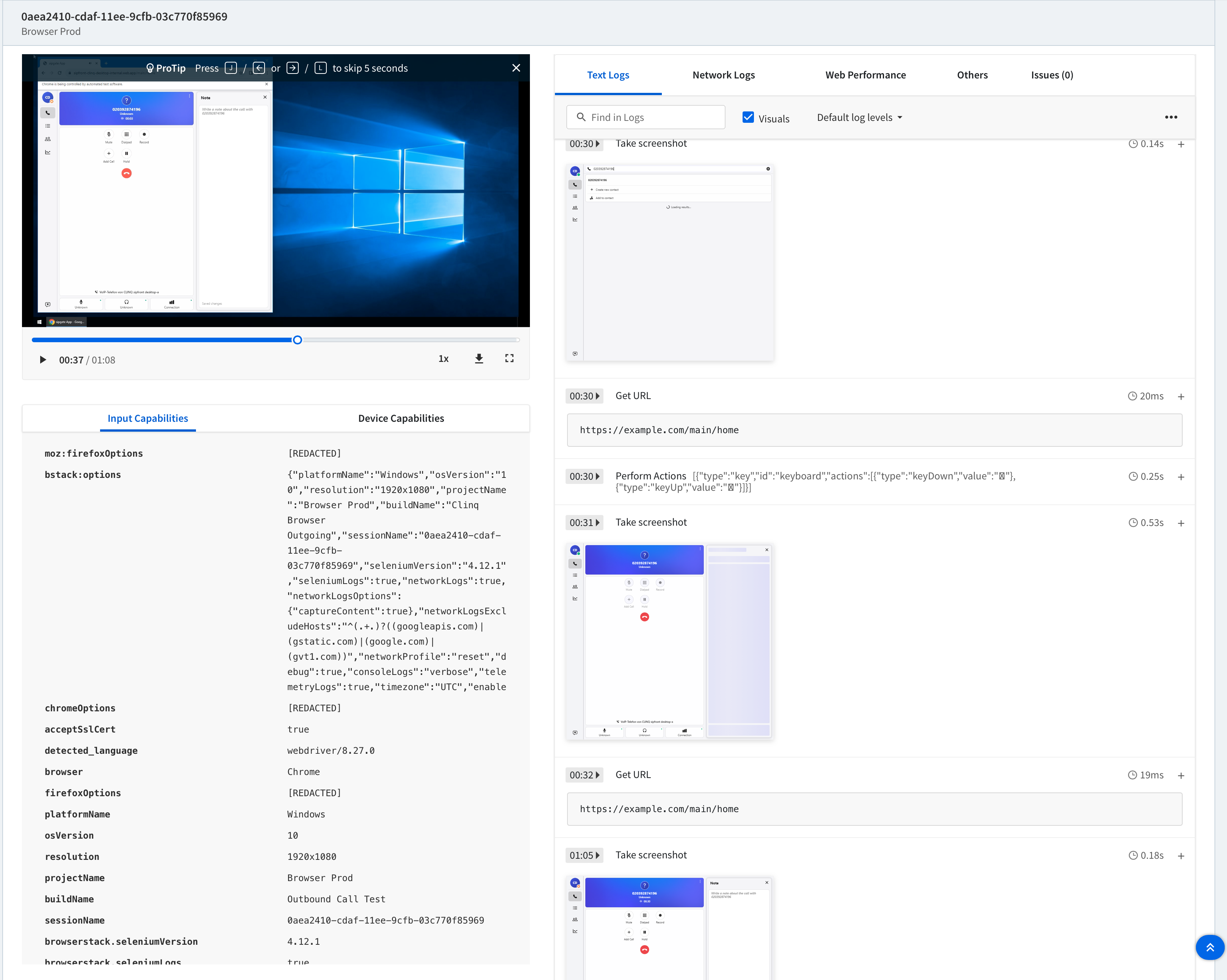
Of course you have full access to the Browserstack session, where you can view the video recording of your test, inspect the individual steps, analyze the console logs and scan through the network logs of your application.

Feedback and new Feature Requests
We’d love to hear your opinion on the new WebRTC feature! Do you like it? Do you hate it? Would you love to have it extended or improved in one way or another?
Leave a comment below, or send us a message on X/Twitter, LinkedIn or via Email!
comments powered by Disqus